Insérer des contenus Web tels que les vidéos YouTube est assez facile car il suffit juste de copier et coller le code que le service vous donne. Cependant, si vous collez le script sur un site adaptatif (responsive), la vidéo ne se redimensionne pas parce que le code n’est pas adaptatif. C’est le même constat avec le code de Google Maps, Vimeo, et Instagram. Si vous savez comment faire, vous pouvez toujours modifier le code vous-même pour lui permettre de s’adapter à l’écran de l’appareil; mais une manière beaucoup plus rapide et plus facile de le faire est d’utiliser Embed Responsively. Il s’agit d’une application web qui fournit des codes adaptatifs du contenu des services tels que YouTube, Vimeo, Google Maps, et Instagram à insérer dans des pages web.
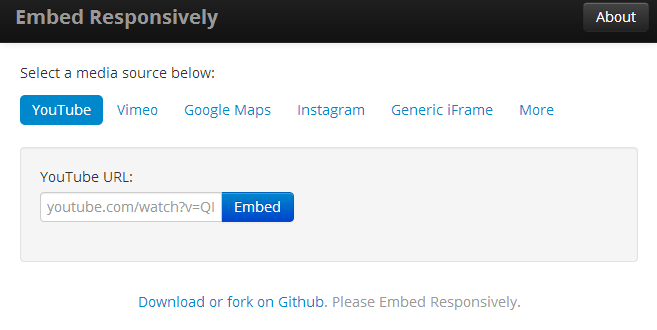
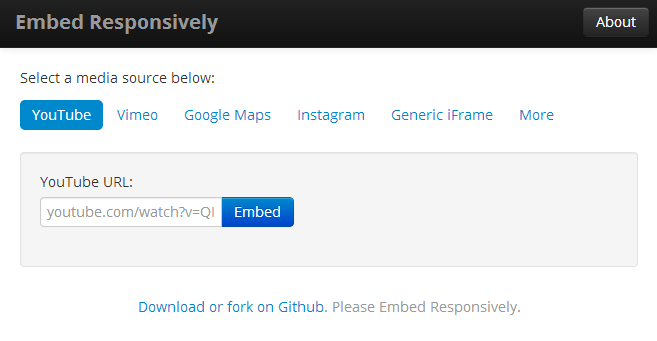
Embed Responsively est assez simple à utiliser. Vous devrez d’abord trouver ce que vous voulez intégrer. Ça peut être un lieu sur Google Maps, une vidéo sur YouTube ou Vimeo, une photo ou une courte vidéo sur Instagram. Vous n’avez pas besoin de copier le code d’insertion du service, il suffit de copier l’URL de la page. Ensuite, vous allez sur Embed Responsively et vous sélectionnez le même service que celui sur lequel vous avez copié l’URL. Ex: Si vous avez copié l’adresse de la page web d’une vidéo sur Youtube, vous allez sur Embed Responsively et vous choisissez Youtube et vous collez l’URL.
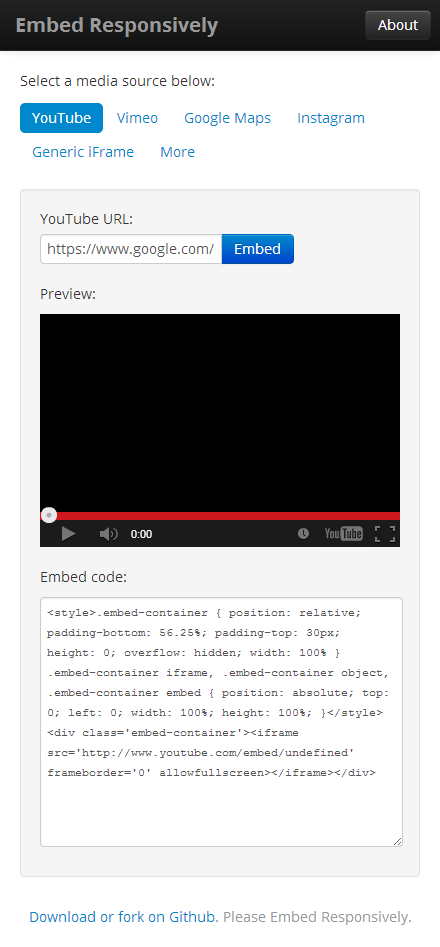
Coller l’URL que vous avez copiée puis cliquez sur le bouton ‘Code d’insertion‘ ou ‘Embed‘. Vous verrez un aperçu de la vidéo, carte, ou image que vous voulez intégrer et son code d’insertion responsive sera en dessous. Maintenant, tout ce que vous avez à faire est de coller le code d’insertion sur votre site web comme vous le feriez avec n’importe quel autre code d’insertion généré automatiquement. Maintenant le contenu va s’afficher en se redimensionnant en fonction de la taille de l’écran.
Ce code doit bien sûr être utilisé sur un site qui doit être adaptatif (responsive) sinon ce code sera inutile. C’est votre site qui détecte un changement dans la taille de l’écran et s’adapte pour s’afficher correctement. Vous pouvez tester le code sur le site en copiant le lien de la page et ensuite en le collant dans votre navigateur. Puis vous devez redimensionner la fenêtre de votre navigateur et réactualiser la page. Vous verrez que l’aperçu qui est généré se redimensionne lorsque vous modifiez la taille de la fenêtre.
 Tech-Connect Tech-Connect est un site web proposant des actualités, des tutoriels, des astuces et un forum dans le domaine technologique, informatique, science, télécommunications, mobile, tablette, windows, mac os, linux, opensource, android et IOS.
Tech-Connect Tech-Connect est un site web proposant des actualités, des tutoriels, des astuces et un forum dans le domaine technologique, informatique, science, télécommunications, mobile, tablette, windows, mac os, linux, opensource, android et IOS.